Ajax란 무엇인가?
jQuery를 한창 포스팅하다가 dom가지 설명을 끝내고 이제 Ajax로 넘어갈떄이다. 이쯤에서 Ajax를 둘러볼 필요가있다. 간단한 정의부터 사용예시까지 짤막하게 살펴보자.
Ajax 의 정의
초창기에 비동기적인 자바스크립트와 XML 이라는 말의 줄임으로 접근되었다.
- 비동기(Asynchronous)
- 자바스크립트(javascript)
- 그리고 and
- XML
이로서 ajax 란 약자가 나왔다고 하는데....마지막에 xml은 필수요소가 아니다. 이후에 어떤 약어라기보다는 방법론으로 축약되어 사용되고있다.
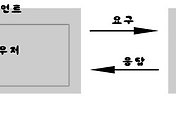
위에서 그래도 중요시 할점은 비동기(asynchronous) 란 점이다. 페이지의 전통적인경우 브라우저는 서버에 전재페이지를 요청하고 그리고 사용자가 링크크릭또는 폼전송시 브라우저는 새로운요청을 보내고 서버는 다른페이지를보내게된다. 하지만 ajax의 경우는 전체 페이지를 반환하는대신 현재 로딩되어있는 페이지의 일부분만 반환한다. 쉽게 말하자면 일반사이트의 클릭 새로고침으로 페이지가 완성된다면 한페이지내에서 간단하게 빨리 정보가 제공되는 셈이다.
간단히 둘러보는 몰라왔던 ajax
넓은 의미에서 ajax는 비동기란점에서 우리가 아는 다음과 같은 것들도 포함될수있다.
- 플래시
- 플래시 무비는 웹서버와 비동기적으로 통신할 수 있다.플래시로 구성된 사이트를 가보면 새로고침,앞으로 가기,뒤로가기와 달리 클릭으로 새내용을 볼수있는것을 볼수 있다. 새로고침을 플래시로 된 페이지에서 클릭한다면 맨처음페이지로 갈것이다.
- 프레임
- 요즘 홈페이지 구축에서 거의 사용하지않지만 기억을떠올려보자 클릭시 페이지의 모든 것이업데이트되지않고 한프레임만 업데이트되는것을 볼수 있다. 이것역시 비동기관점에서 본것이다.
- 그외..
- 아이프레임. XMLHttpRequest..
요약하기
Ajax는 특정한 기술, 즉 "css할 수 있어요"와 같이 "전 ajax할 수 있어요" 가 아니란 것이다. ajax는 방법론이다HTML,CSS,DOM을 기본으로 개념을 잡고 어떻게 서버측과 비동기적으로 페이지를 구축하는냐 라고 할 수 있다.
위키백과참조
앞서 설명한 것처럼 되어있다.여기도 특정 기술이 아니라고 설명되어있다. 일부 요약했고 링크된 곳으로 직접가보자
Ajax(Asynchronous JavaScript and XML)는 대화식 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
- 표현 정보를 위한 HTML (또는 XHTML) 과 CSS
- 동적인 화면 출력 및 표시 정보와의 상호작용을 위한 DOM, 자바스크립트
- 웹 서버와 비동기적으로 데이터를 교환하고 조작하기 위한 XML, XSLT, XMLHttpRequest (Ajax 애플리케이션은 XML/XSLT 대신 미리 정의된 HTML 이나 일반 텍스트, JSON, JSON-RPC를 이용할 수 있다).
DHTML이나 LAMP와 같이 Ajax는 자체가 하나의 특정한 기술을 말하는 것이 아니며, 함께 사용하는 기술의 묶음을 지칭하는 용어이다. 실제로 AFLAX와 같이 사실상 Ajax에 바탕을 두고 있는 유사/복합 기술들이 속속 나타나고 있다.


댓글