 CSS3 엘리먼트 변형 3D (Transform 3D) 매트릭스 이용
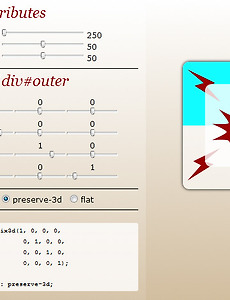
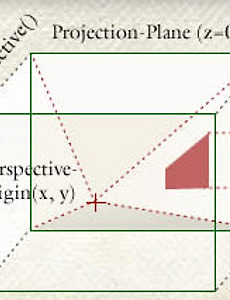
CSS3 엘리먼트 변형 3D (Transform 3D) 매트릭스 이용 매트릭스를 이용해 3D변화는 무궁무진하다. 하지만 2D에 비해 좀 어여운게 사실. 삼각함수 회전 정도는 이해한다는 가정에 포스팅한다.매트릭스를 바로 체험 해볼수 있도록 링크를 걸어두었다. (웹킷기반 브라우저만 지원) http://sianasiatiger.cafe24.com/study/matrix3dexplorer/matrix3dexplorer.html 스크롤바를 조절하여 결과를 볼 수 있을 것이다. 이제 하나하나 살펴보자. 4열 은 투시도법이다. 그외 것은 아래설명 1. 디폴트 : 아무변화 없는 그대로다. 단위 행렬이다. [1,0,0,0], [0,1,0,0], [0,0,1,0], [0,0,0,1], 2. 크기변환 : 대각선의 S값을 변..
2012. 3. 5.
CSS3 엘리먼트 변형 3D (Transform 3D) 매트릭스 이용
CSS3 엘리먼트 변형 3D (Transform 3D) 매트릭스 이용 매트릭스를 이용해 3D변화는 무궁무진하다. 하지만 2D에 비해 좀 어여운게 사실. 삼각함수 회전 정도는 이해한다는 가정에 포스팅한다.매트릭스를 바로 체험 해볼수 있도록 링크를 걸어두었다. (웹킷기반 브라우저만 지원) http://sianasiatiger.cafe24.com/study/matrix3dexplorer/matrix3dexplorer.html 스크롤바를 조절하여 결과를 볼 수 있을 것이다. 이제 하나하나 살펴보자. 4열 은 투시도법이다. 그외 것은 아래설명 1. 디폴트 : 아무변화 없는 그대로다. 단위 행렬이다. [1,0,0,0], [0,1,0,0], [0,0,1,0], [0,0,0,1], 2. 크기변환 : 대각선의 S값을 변..
2012. 3. 5.
 CSS3 엘리먼트 변형 3D (Transform 3D)
CSS3 엘리먼트 변형 3D (Transform 3D) 3D엘리먼트를 둘러보자 먼저 믿기지않을 정도의 예제를 보자. IE, 오페라는 지원하지 않는다. 변형을 이용한 CSS3만으로 만들어진 애니메이션 http://sianasiatiger.cafe24.com/study/css3butterfly/butterfly.html Function Description matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) Defines a 3D transformation, using a 4x4 matrix of 16 values translate3d(x,y,z) Defines a 3D translation translateX(x) Defines a 3D translation, using only ..
2012. 3. 5.
CSS3 엘리먼트 변형 3D (Transform 3D)
CSS3 엘리먼트 변형 3D (Transform 3D) 3D엘리먼트를 둘러보자 먼저 믿기지않을 정도의 예제를 보자. IE, 오페라는 지원하지 않는다. 변형을 이용한 CSS3만으로 만들어진 애니메이션 http://sianasiatiger.cafe24.com/study/css3butterfly/butterfly.html Function Description matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) Defines a 3D transformation, using a 4x4 matrix of 16 values translate3d(x,y,z) Defines a 3D translation translateX(x) Defines a 3D translation, using only ..
2012. 3. 5.