html5 엘리먼트 변경점 새로생긴 엘리먼트
HTML5 추가된 엘리먼트포스팅에서 간단히 봤지만 새로추가된것들 더자세히보자
-
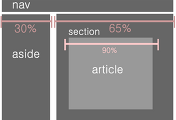
section은 태그는 일반적인 문서 및 애플리케이션 영역을 표시할 때 사용한다. -
article은 뉴스 기사나 블로그 글 같은 독립적인 컨텐츠 단위를 표시할 때 사용 한다. -
aside는 문서의 주요 부분을 표시하고 남은 부분의 컨텐츠를 표시할 때 사용한다. -
hgroup은 섹션 머리말을 표시할 때 사용한다. -
header은 문서 내 소개 및 네비게이션 메뉴 모음을 표시할 때 사용한다. -
footer는 문서 내 꼬리말 부분을 표시할 때 사용하며 문서 저자, 저작권 정보 같은 것을 표시할 수 있다.. -
nav는 문서 내 네비게이션. -
figure는 그림이나 비디오 같은 임베딩 컨텐츠와 함께 캡션을 할때 사용 합니다.<figure>
<video src=ogg>…</video>
<legend>캡션 예제</legend>
</figure>
복습차원에서 아리개림을 다시한번참조
-
audio와video는 멀티미디어 컨텐츠를 표시하는 데 사용한다. 둘다 애플리케이션 개발자들이 사용자 인터페이스를 직접 만들 수 있는 API를 제공. -
embed는 플러그인 컨텐츠를 표시할 때 사용. -
mark는 별도로 표시한 컨텐츠를 표시하는데 사용. -
progress는 다운로드나 시간이 걸리는 별도 작업의 과정을 표시. -
meter는 디스크 사용량 같은 측정값을 표시하는 데 사용합니다. -
time은 날짜나 시간을 표시하는 데 사용. -
ruby,rt,rp는 루비 언어 표현을 위해 사용. -
canvas는 그래프나 게임 같은 동적인 비트맵 그래픽을 표시하는 데 사용. -
command는 사용자가 실행할 수 있는 명령어를 표시하는 데 사용합니다. -
details은 사용자의 요청에 따라 얻은 콘트롤이나 부가 정보를 표시하는 데 사용. -
datalist는input에 대한 새list와 함께 콤보박스를 만들 때 사용.
<input list="browsers">
<datalist id="browsers">
<option value="Safari">
<option value="Internet Explorer">
<option value="Opera">
<option value="Firefox">
</datalist> keygen은 키의 페어를 생성하기 위한 컨트롤을 나타낸다..output은 스크립트에 의한 계산 결과등, 어떠한 출력 결과를 나타낼 수 있다..


댓글